Customizing the App Portal User Interface Colors
App Portal 2021 R1
By default, App Portal’s user interface is branded with a color theme that mostly consists of various shades of blue and gray. However, you can change the color theme on the Corporate Branding tab of the Site Management > Settings > Web Site view.

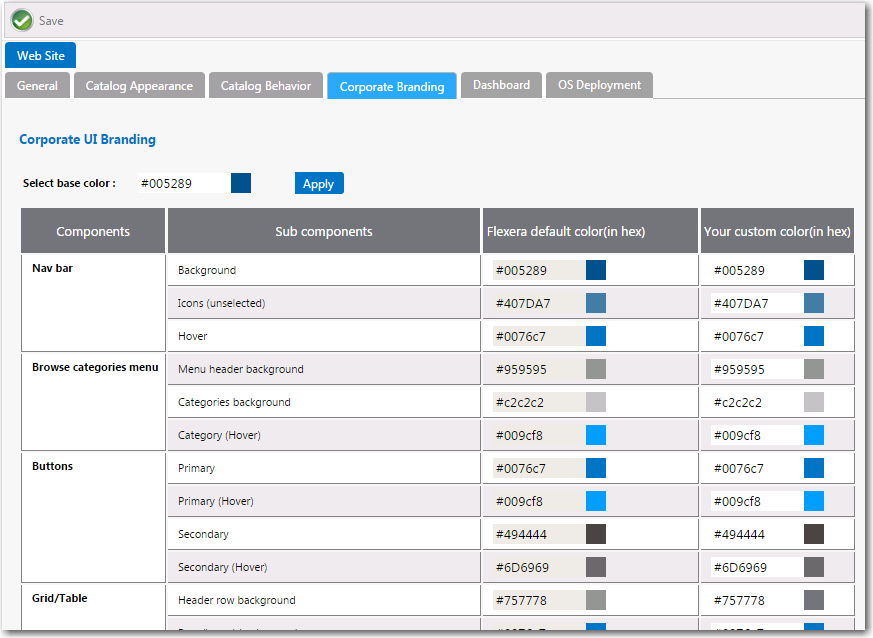
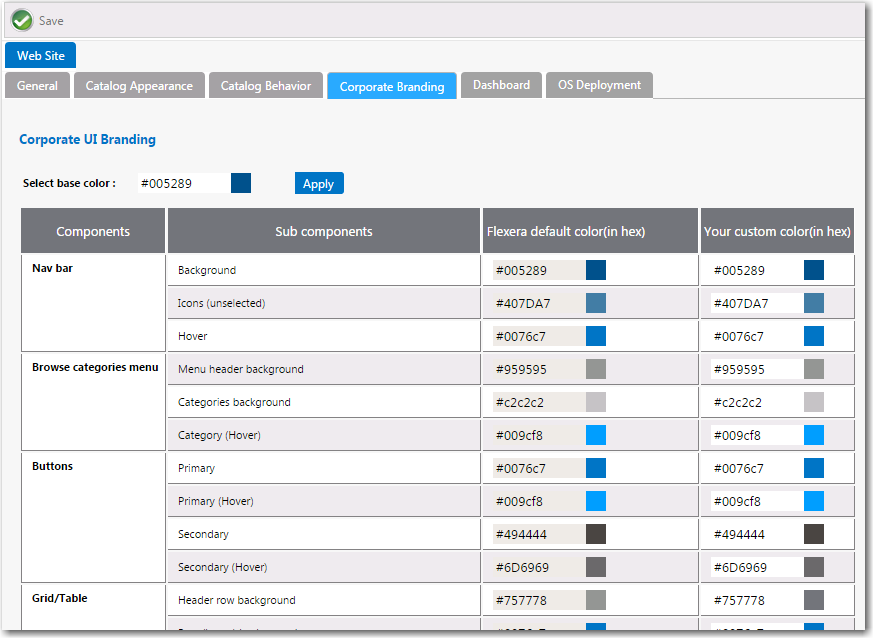
Corporate UI Branding Tab
There are two methods for changing the App Portal color theme to match your corporate colors:
| • | Changing the Base Color and Automatically Generating Other Colors |
| • | Changing the Individual Component Colors |
Important:If you have modified the CSS files shipped with previous releases of App Portal to customize the colors of the site, those changes will not be retained when you upgrade to App Portal 2015 R2. You will need to perform the steps listed here to customize the colors of your App Portal user interface.
Changing the Base Color and Automatically Generating Other Colors
The easiest way to change the App Portal color theme is to simply change the color listed in the Select base color field. App Portal will then automatically generate color codes of various shades of that color that will be used throughout the site.
To change the color theme by selecting a new base color:
| 1. | Identify the HEX value of your desired corporate color. For example, if your company had a green logo, the color could be #006600: |

| 2. | On the Admin tab, open the Site Management > Settings > Web Site view. |
| 3. | Open the Corporate Branding tab. |

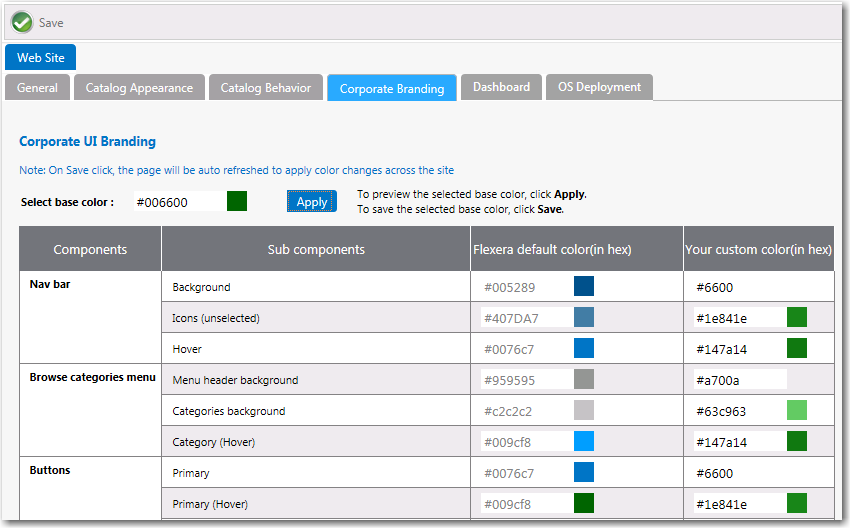
| 4. | In the Select base color box, enter #006600 and click Apply. The colors in the Your custom color column are automatically changed based upon the base color that you entered. |

| 5. | If you are satisfied with the colors listed in the Your custom color, click Save. The browser window will be refreshed and the new color theme will be displayed. |
| 6. | To return to the default Flexera Software colors, click the Reset to default button at the bottom of the Corporate UI Branding tab. |
Changing the Individual Component Colors
You have the option of setting the color individually for each of the listed components of the App Portal application. This is a more difficult option because you have to specify slight variations in your corporate color to serve as hover colors and the background colors for drop down menus, etc.
To change the color theme by specifying colors for App Portal components:
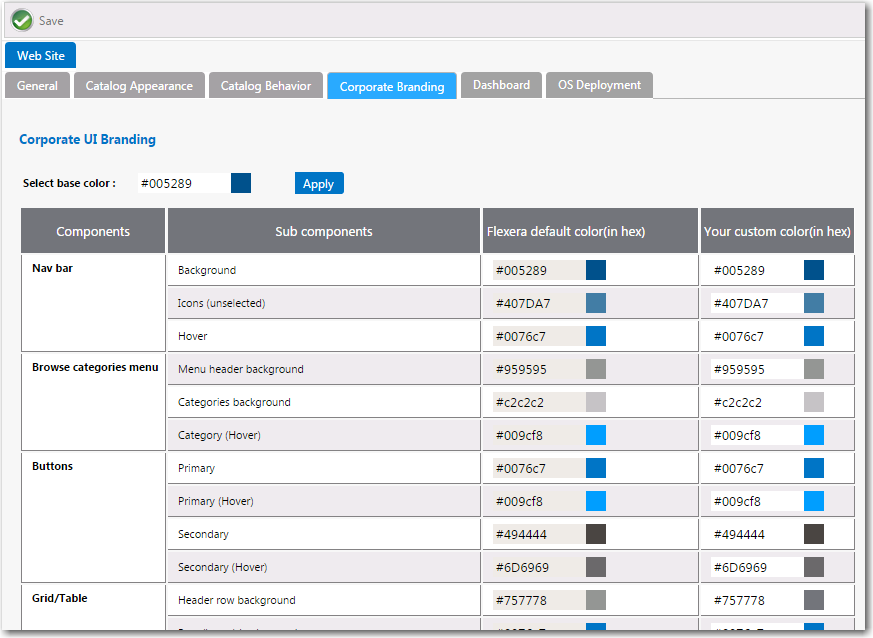
| 1. | Specify the colors that you want to use for the following App Portal components: |
|
Component |
Sub Components |
Your Custom Color |
|
Nav bar |
Background |
|
|
Icons (unselected) |
|
|
|
Hover |
|
|
|
Browse categories menu |
Menu header background |
|
|
Categories background |
|
|
|
Category (hover) |
|
|
|
Buttons |
Primary |
|
|
Primary (hover) |
|
|
|
Secondary |
|
|
|
Secondary (hover) |
|
|
|
Grid/Table |
Header row background |
|
|
Row (hover) background |
|
|
|
Row (alternate) background |
|
|
|
View and dialog box tabs |
Tabs (selected) |
|
|
Background |
|
|
|
Highlight color |
Search box button, Top border, Progress wheel |
|
|
Pop up dialog box |
Background |
|
|
Others |
View titles/subtitles |
|
|
Hyperlink |
|
|
|
Background of summary box on Checkout page (in progress) |
|
|
|
Welcome menu hover |
|
|
|
Dropdown menu hover |
|
|
|
Admin tab navigation menu hover |
|
|
|
Image button hover |
|
| 2. | On the Admin tab, open the Site Management > Settings > Web Site view. |
| 3. | Open the Corporate Branding tab. |

| 4. | In the Your custom color column, enter the colors you have selected. |
| 5. | Click Save. The browser window will be refreshed and the new colors you specified will be displayed. |
| 6. | To return to the default Flexera Software colors, click the Reset to default button at the bottom of the Corporate UI Branding tab. |