Editing Items on Dashboards
Note:
Dashboards have a flexible layout where you can add multiple insights and KPIs in a single row. To edit the layout and the individual widgets (insights or KPIs), click Edit in the top right corner.
The layouts of dashboards use a 12-column grid. By default, each widget has a specific number of columns assigned. The default height for widgets is 420px (220px for headlines).
To arrange items on a dashboard, select it in the list of dashboards and click Edit.
Refer to the following subsections on this page for additional information.
| • | How the Dashboard Date Filter and Insight Date Filters Interact |
| • | Add Widgets to a Dashboard |
| • | Rearranging Widgets |
| • | Resize Widgets |
| • | Legend Position |
| • | Deleting Widgets |
| • | Zoomable Insights |
| • | Exploring Insights |
| • | Editing Insights |
| • | Responsive Layout |
See the following sections for:
| • | Adding Widgets to the Same Section |
| • | Adding Widgets to a New Section |
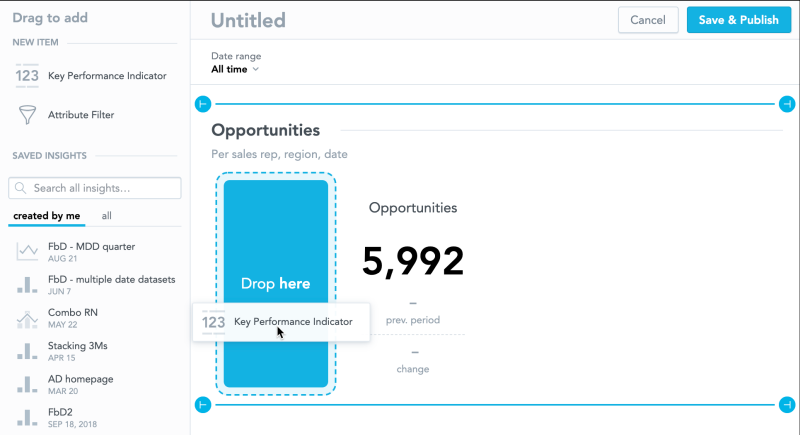
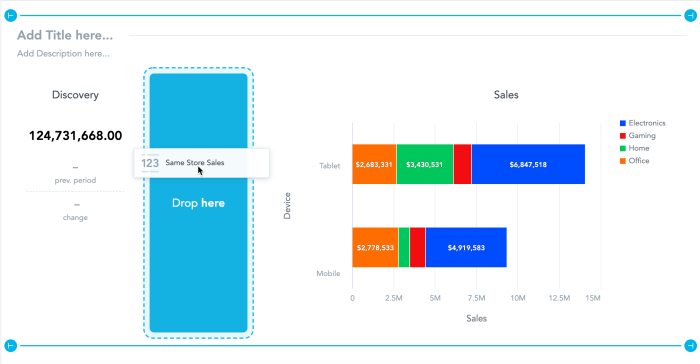
Adding Widgets to the Same Section

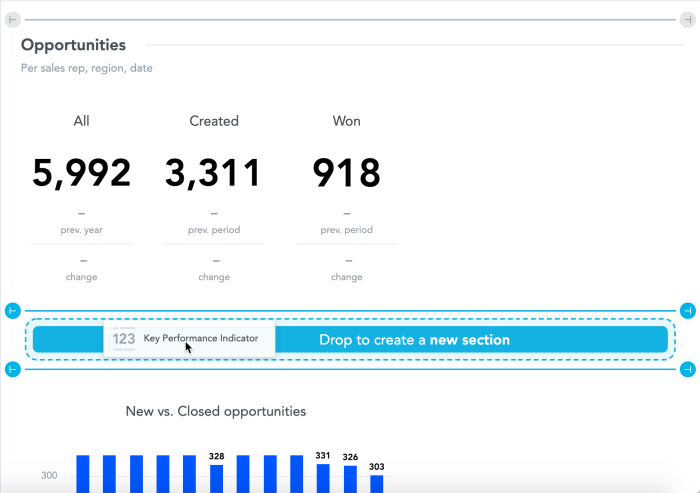
Adding Widgets to a New Section

To rearrange widgets on a dashboard, drag and drop them to a new place. The dashboard displays the target place as you drag the widget.

Note:All widgets have minimum width and height defined to maintain optimal readability.
You can adjust the size of the widgets on a dashboard to suit your needs. For information, refer to:
| • | Changing the Width of Widgets |
| • | Changing the Height of Widgets |
| • | Pivot Tables |
To change the width of widgets:
| 1. | Drag the right end of the widget to adjust the width (the number of columns it occupies). |

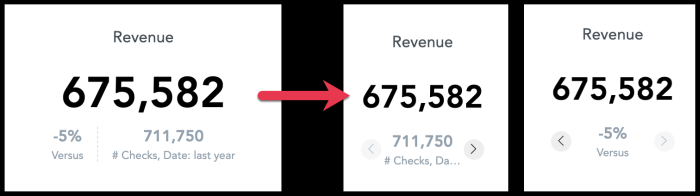
| 2. | If the size of headlines and KPIs is too small to display nicely, additional information can be displayed by clicking on the arrows at the bottom. |

Changing the Height of Widgets
To change the height of widgets:
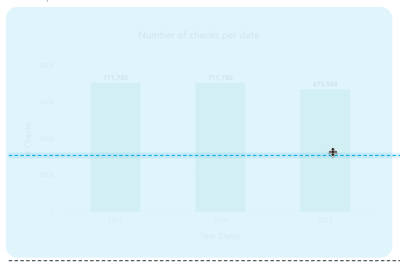
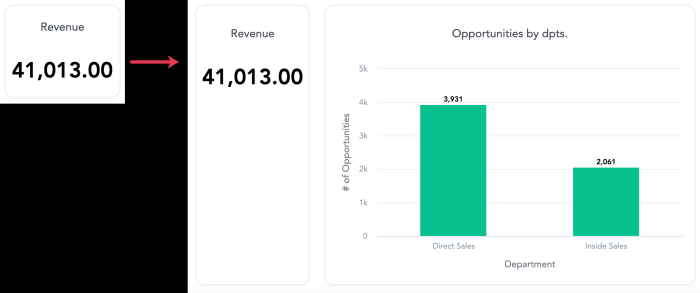
| 1. | Drag the bottom end of the widget to adjust the height of the whole visible row. |

| 2. | The row height is automatically adjusted to the height of the highest widget in the row. For example, if you have a headline widget and add a column chart, the height of the headline adjusts to the height of the column chart. |

When the widget height (bar charts, column charts, line charts, pie charts, and donut charts) is reduced, the axes names and labels may be hidden to provide maximum space for the actual charts. For details about axes, see Configuring Insight Properties.
If you add table insights to your dashboard, you can change the width of its columns on dashboards. Dashboards then preserve the width after saving, see Changing the Width of Widgets.
Note:Dashboards do not change the insight itself, only one particular instance. If your dashboard includes multiple instances of the same insight or if you have the insight on multiple dashboards, you must adjust the width in each instance.
If the legend of the insight would occupy a large area of the widget, the legend may:
| • | Become paginated |
| • | Move to the top, display only a limited number of lines, and the rest of the items is available in a pop-up window upon clicking on the legend icon. |
To delete a widget from a dashboard:
| 1. | Select the widget. |
| 2. | Click the Trash icon in the top right corner of the widget. |

| 3. | Confirm the deletion. |
If your insights have too much information and are unreadable, you can zoom into details. First, you must edit the dashboard to enable zooming for individual insights, then you can zoom insights when viewing the dashboard.
To zoom into insights:
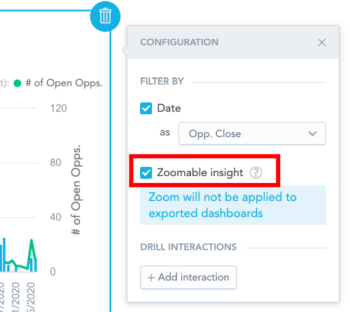
| 1. | Click the insight. |
| 2. | Select the Zoomable insight option. |

| 3. | Click Save & Publish. |
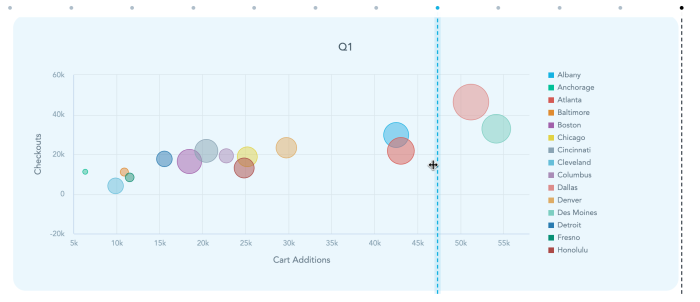
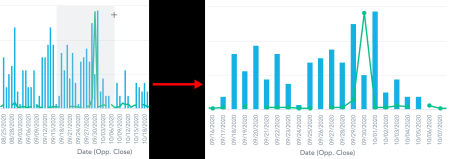
| 4. | Click in the insight and drag your mouse over the area that you want to enlarge. |

| 5. | Hold the Shift key to move through the zoomed insight. |
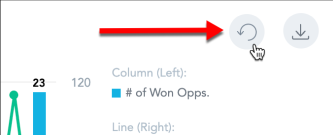
| 6. | To reset the zooming, click the Reset zoom icon. |

Note:Zooming:
| • | Is available for all insight types except pie charts, donut charts, headlines, and tables. |
| • | Is not saved and not applied to exported dashboards. |
| • | Disables the ability to hide axes names and labels if the height is reduced. |
On dashboards, you can display insights in Data Explorer to explore their settings. You can even edit the insight and save it as a new one.
To explore insights:
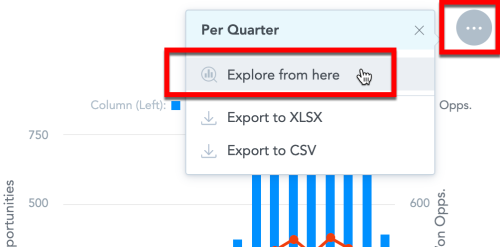
| 1. | On your dashboard, click the three dots icon in the top right corner of the insight. |
| 2. | Click Explore from here. |

The insight opens. The tools available in Data Explorer are available to customize the dashboard. See Using Data Explorer to Create and Customize Insights.
| 3. | To return to dashboards, click Cancel. |
| 4. | You can edit the insight and then click Save to create a new insight. |
This does not update the insight on your dashboard.
| 5. | To add the new insight, you must edit the dashboard and add this insight to this dashboard. |
On dashboards, you can edit insights in Data Explorer and update them on your dashboards automatically.
To edit insights:
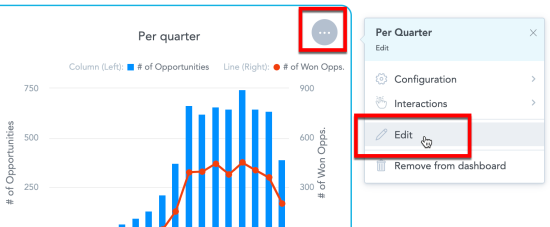
| 1. | Click Edit to open the dashboard. |
| 2. | Click the ellipses in the top right corner of the insight. |
| 3. | Click Edit. |
The insight opens for editing.

| 4. | Modify the insight. |
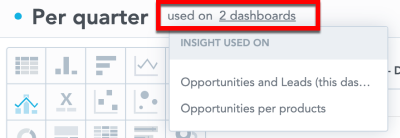
To see a list of dashboards that include this insight, click the link to the right of the insight name.
Click the name of the dashboard to open it in a new window.

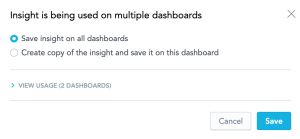
If the insight is included on multiple dashboards and you want to update it on all dashboards, select Save insight on all dashboards and click Save.

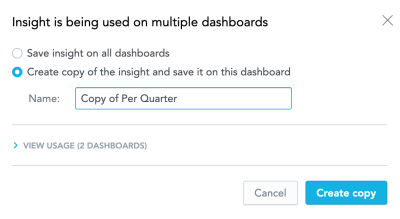
| 5. | If the insight is included on multiple dashboards and you want to update it only for the current dashboard, select Create copy of the insight and save it on this dashboard, type a new name and click Create a copy. |
The Dashboard exchanges the insight for the new one.

| 6. | Click Save. |
The layouts are responsive to prevent the dashboard from being difficult to read on small screens. Dashboards use a predefined set of breakpoints that adjust the layout on display accordingly.

For example, if the size of the screen reaches a breakpoint, the widgets from one section may adjust the size and rearrange to two rows.